WELCOME! THIS IS AN EXAMPLE PAGE
Check here all the possibilities WordPress has to help to build a well-designed page.
This is a space to explain more about what this page is about. It has two different colors, red color for the title, and black color for the text. It’s ok to explore a department or the ISU colors, but have in mind it should be consistent. Headers and titles must have the same colors on the entire site/project. Not having too many colors is also a good design rule to follow.
To create any new section on this page, add new blocks on the WordPress admin page. It’s needed to go to Pages and choose the page to be edited. For the Welcome Header Title section, add to the page the Cover Block, under the Common Blocks, on the blocks menu (press the plus sign). For this Welcome section, add a Paragraph Block, it’s located under the Most Used option, then edit the title and text.
This page has been set to full-width under the Document panel > Page Attributes > Template: Full-width. The default page width is a narrower view. All the other pages on this project follow the same full-width page.
Links can be added to any element you create. It’s possible to link this section to any other page or URL by adding a link to the title – select the title, and then click on the link symbol and type the URL or a page title. Adding a Button Block is another way to create a link.

GOOD IMAGES MAKE A BETTER-LOOKING WEBPAGE
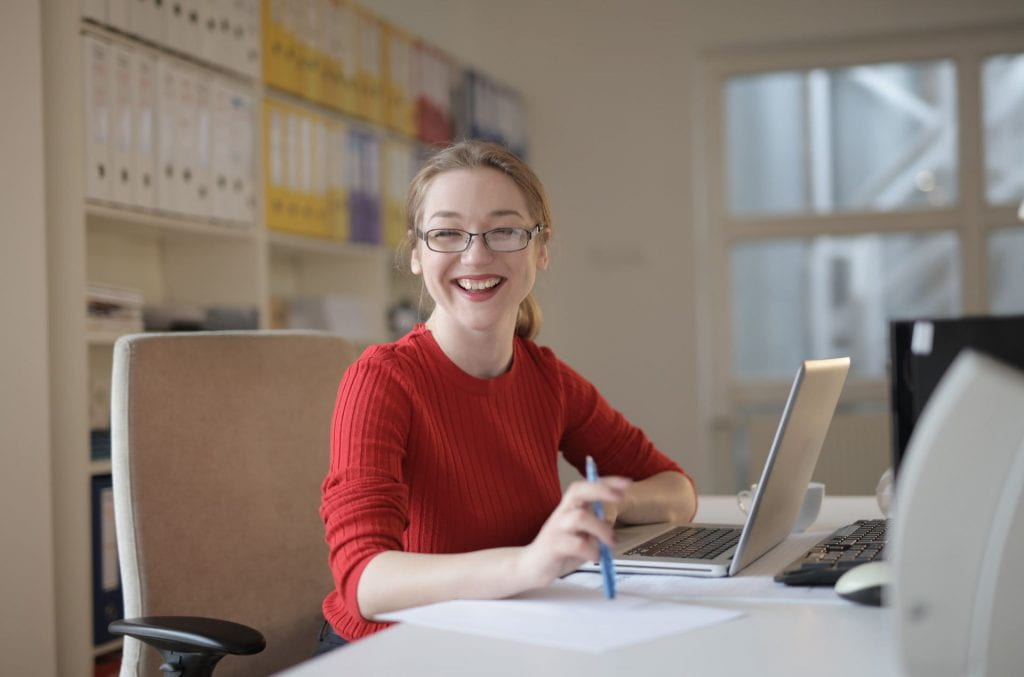
Welcome section option with a picture. This is a Media & Text Block, and it can be found also on the Most Used Blocks. This section explains why this page exists and uses an image to illustrate it. Now that the visitors’ attention is on this site, in the next section, it’s a good idea to point out the most important features this site has.
IT CAN BE A VIDEO
Another good option on the Welcome section is to add a video. It’s an interactive tool option to showcase important information. To create this section, I’m using two columns, find it under Layout Elements. Add a Header Block and a Paragraph Block on side of the column. Add a Video Block from the Common Blocks option, and you will have the option to add a URL.
WHY ARE YOU HERE?
This section is to display the most important content this site has. The features can briefly describe it and link the visitors’ to other pages. Remember that titles and images can also be used to link URLs and other pages.
FEATURE ONE

This section was created by choosing the Columns Block under Layout Elements. It has different options.
FEATURE TWO

Inside the columns, it’s possible to add a Heading Block for the title, Image Block for the image.
FEATURE THREE

Choose the Paragraph Block to the add a description, and a Button for the link option, besides the title and image.
FEATURE
This is another option to highlight a subject by choosing this different layout for the columns. It’s possible to add a Gallery Block, under Common Blocks, and have two or more images on this single feature section.
QUICK LINKS
On quick links, it’s possible to list different important links:
SMALL INFO
This space can be used to add any small information.
AWARDS
It’s possible to add any accreditation, awards, or similar content.
PARTNERS
Here is also a good space to add the partners’ logos.
BLOCKS
To have a section like that, create two columns blocks.
COLUMNS
And insert three columns blocks inside these two.
CREATIVITY
Be creative on the content. You can add links, titles, image, and more.
Notice that there is a separation line between the sections. This can be created by adding Separator under Layout Elements. There are also some spacing between sections and separators. Just add Spacer. You can choose the size of space in pixels on the right aside block settings.
This is the start of a faculty website. For accessibility information and best practices, please review the website and digital accessibility documentation.

