
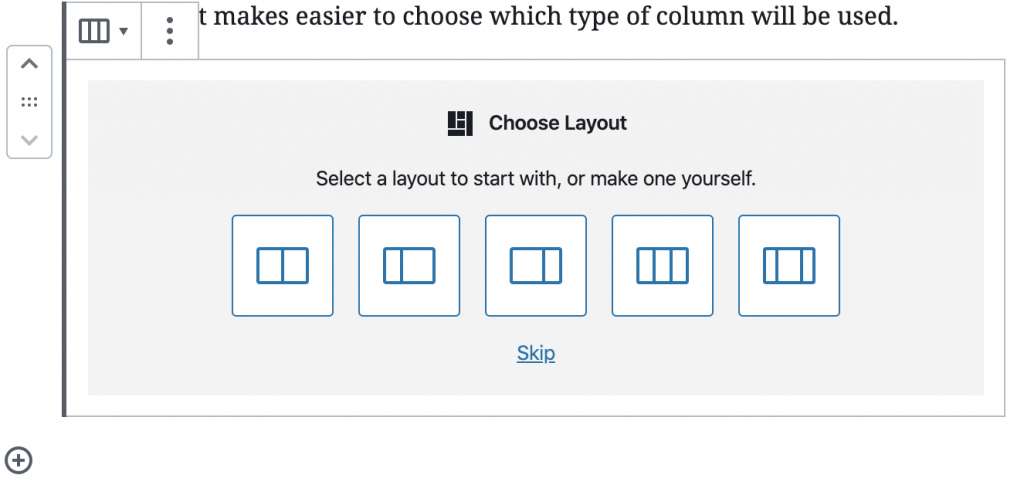
Working with columns can be one of the most creative ways to develop a dynamic page. There are at least 5 setups of columns that can be chosen to create a section on the home page or to display content on an interior page. The first thing to consider is the type of content that will be displayed in the section. Will the column style be used to displaying two equal sides of text? Or will it be used to create a section with a photo and some text? It also can be used to create different ‘feature sections’ on the home page. Once that is defined, it makes easier to choose which type of column will be used.
To create a new column section, you will need to acesse the ‘Add Block’ button (the plus sign on the top of the page) and choose the ‘Column Block’ option. As it is showed on the image above:

Working with columns can be one of the most creative ways to develop a
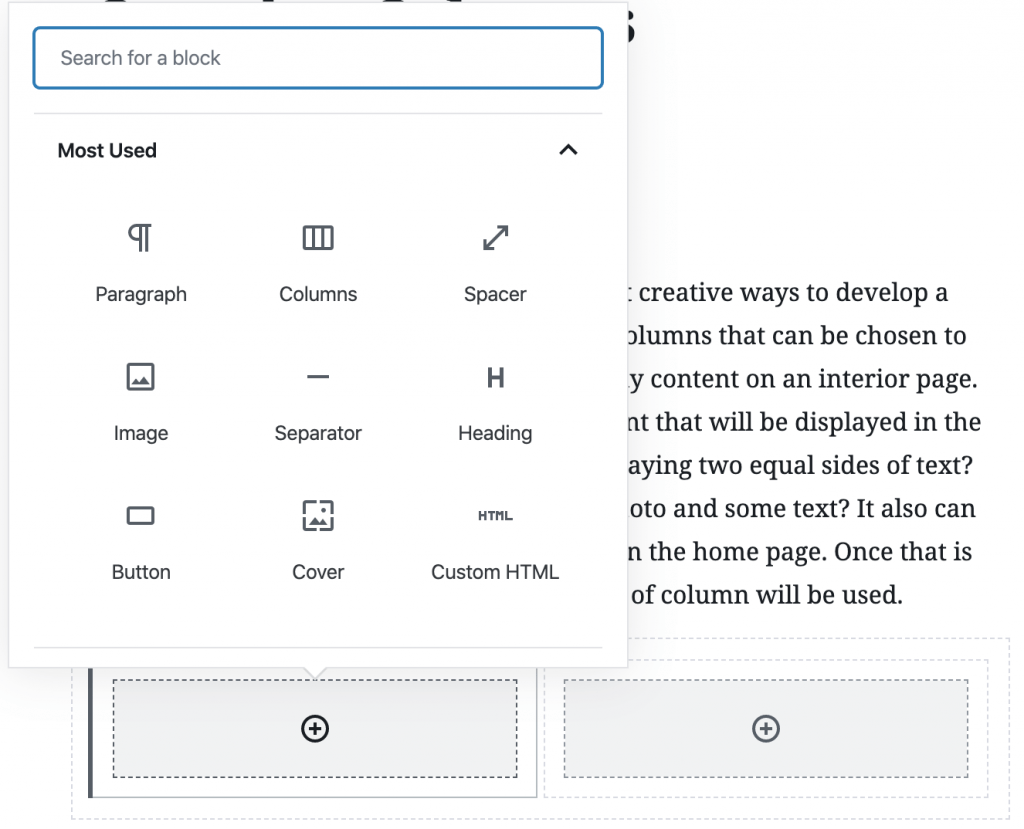
Once the section is created, you just need to choose the type of column and what type of content you need to start to populate the section you just created. Each side of the column can have more than one element inside, a photo, a paragraph, a heading, space, any thing you think will help you to display the content more intuitively and efficiently.


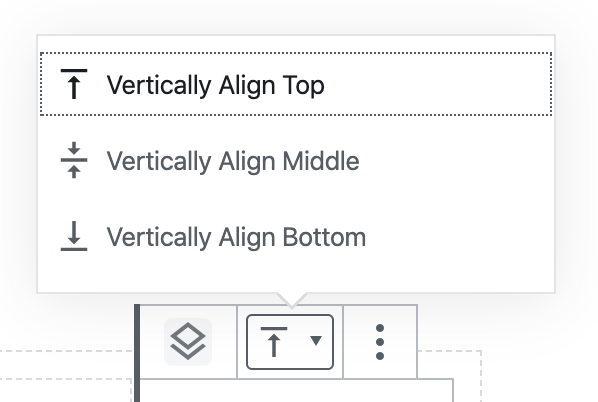
Sometimes, a big chunk of text can be better read if its content is split into two small sections in width. For this, we can use the two equal sides columns to display it in the interior pages. This can also be used to give to display part of text from an outside source, with an italic text, or a bold one. Or even used to display an important part of the content of a bigger text showing quickly to the user what the content of the page is about. To align the content on the column, you can choose the alignment option that shows when you hover at the top of the column, as you can see on this image:
“Creating sections using columns can help your site display content more dynamically.”

Special Content Using Columns
This is one heading
This is a paragraph inside of column number one on a three columns style option. The headings are the H3 options and inside of this unique column you can insert any element you want.
This is another heading
On this column, the text is small so you can read more of this content by clicking on the read more button
This is another heading

This image is just there just to remember you that you can add all options of elements inside of a column.

Featured Content Two
Using some set of WordPress elements and a little of creativity, it’s possible to create an infinity of ways to display the information you want. Theres more content like this on the homepage