Basic WordPress Elements.
To help future authors to create more dynamic webpages, here is a small tutorial of how this website was created. It’s important to keep in mind that not all of the sections created will attend the needs of all the sites, and it’s the job of the author of the site to choose which option is best to display the content efficiently. There are many other options on how to create sections and this brief introduction will help future authors to be creative when developing their websites.

Elements That Can Be Present In All Pages:
Cover Element
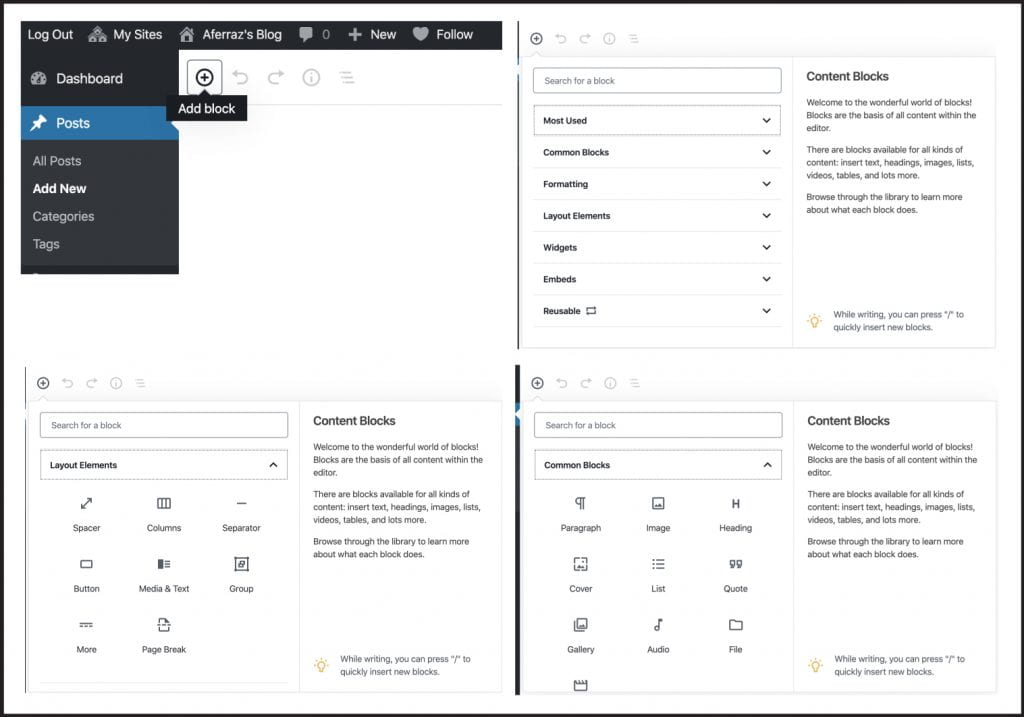
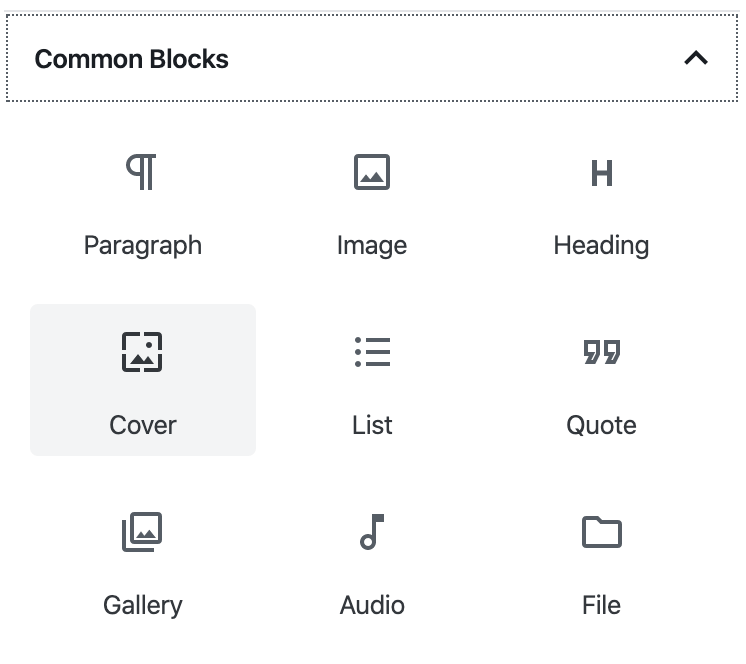
Banner titles can be displayed in homepages and on interiors pages, using a good picture related to the text displayed on the page is helpful to quickly engage the visitor to the content of the site. The elements used to create the banner with the image and the text was the ‘Cover’ option that can be found under ‘Common Blocks’ on the ‘add blocks’ menu.

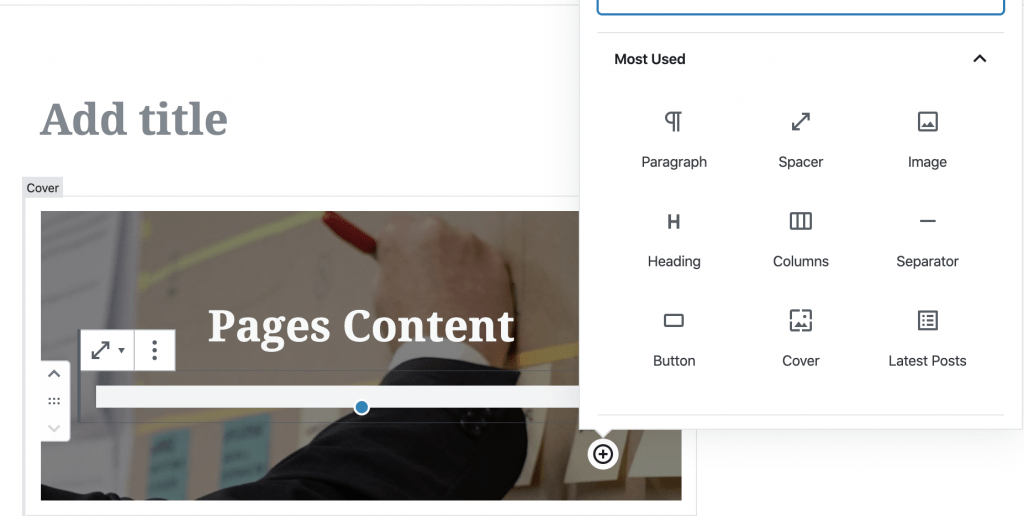
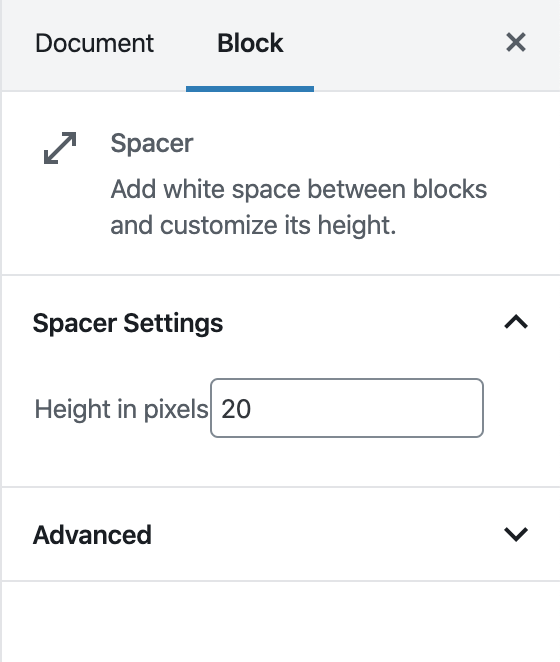
Once the block is created, you can make a few changes to it using the right menu. There you can set up a focus point to the image, value to the banner height, the overlay color, and opacity. On the cover block, you can add more elements inside of it. For banner and page titles it’s more common to use an H2 element for the title text, and it’s also good to insert a space block on the top and the bottom of the heading, creating padding inside of the cover block (in the image there is a padding of 10px on the top and the bottom of the heading).

Headings, Paragraphs, Quotes, and List
Headings are used on page titles and sections titles. Usually, the most important title on the page is an H1, and it can be used only once. H2s can be used in sections titles and H3s as titles of items.
Paragraphs elements are used to display any type of text, small ones, big ones, link text. The use of this element is easy and intuitive and the changes can be made on the small menu on the top of this element block or using the right menu.
You can see examples of the use of all these elements in the about us page.
Space Element and Separators

At the start and the end of a section, it’s good to add some spacing. The space element is represented by the two arrows pointing up and down and its height can be configured on the right menu. The space element can be used anytime the author of the webpage thinks there should be extra space on the page. Separators can be used to divide sections, as we are using to separate this section and the one above.