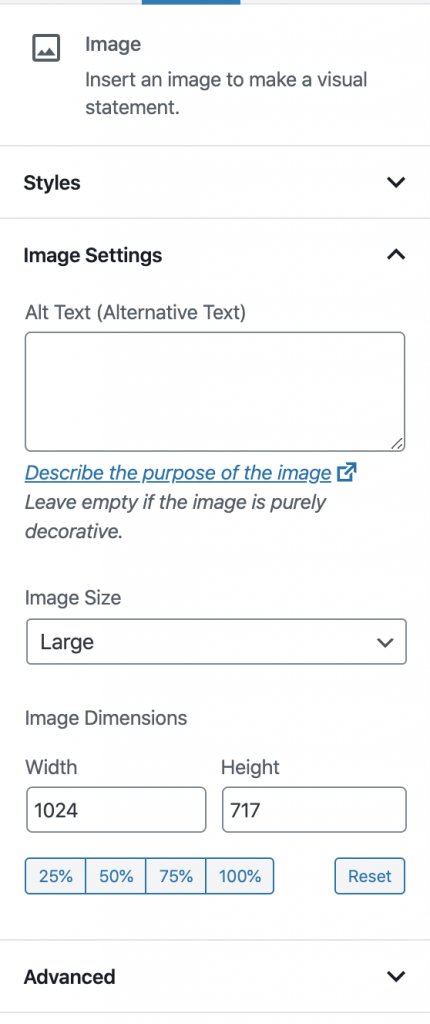
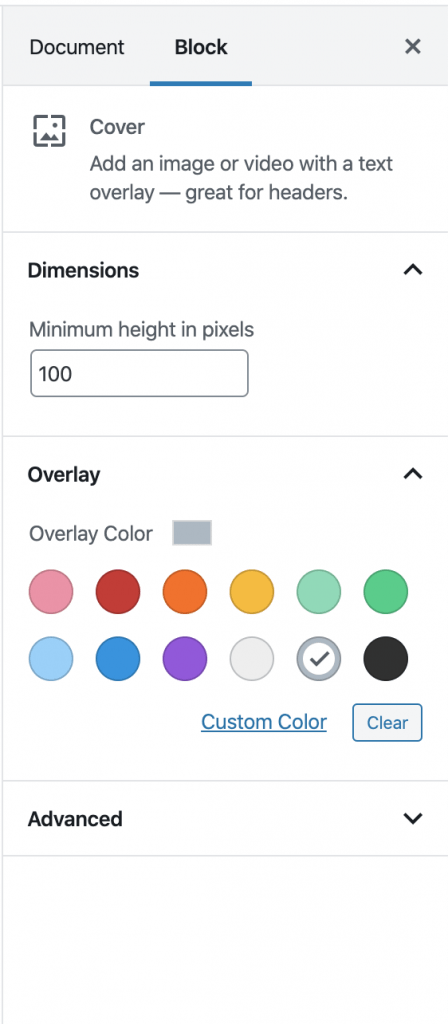
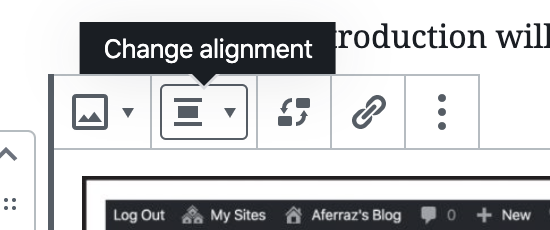
Here are some more advanced tips to improve the design of your webpage. Most of the Block elements can be edited using the right menu on the page. In almost all of them, there will be the option to change the style, color, sizes, and set up values to the width and height of some elements.


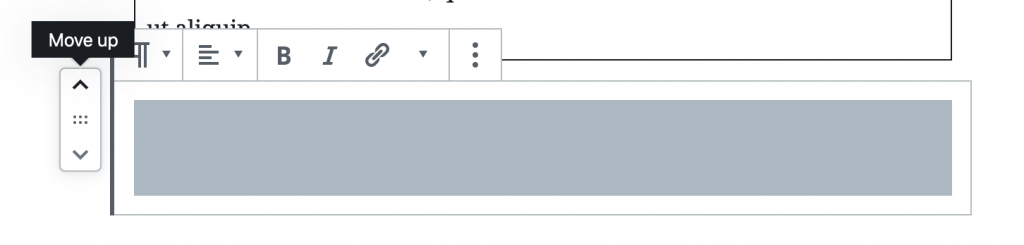
To change the order of the elements on the page (move it up or it down), you can use the arrows on that can be found on the left side of the element (as you can see in the next image).

When creating a new regular page, one of the first options the user can change is the width of the page. This can be changed on the ‘Page Attributes’ and setting up the template to Full-Width. Blog pages don’t have the option of changing the page width. Also on this menu on the right side of the page, it’s possible to set up one image to the page that will have the full-screen width. To have an image like this the user can upload any image file to the ‘Featured Image’ option. This can be a good tool to set up the banner image on the top of the page.

Paragraphs can have the background color and the text colors changed using the right menu. Headings texts have only their color changed.
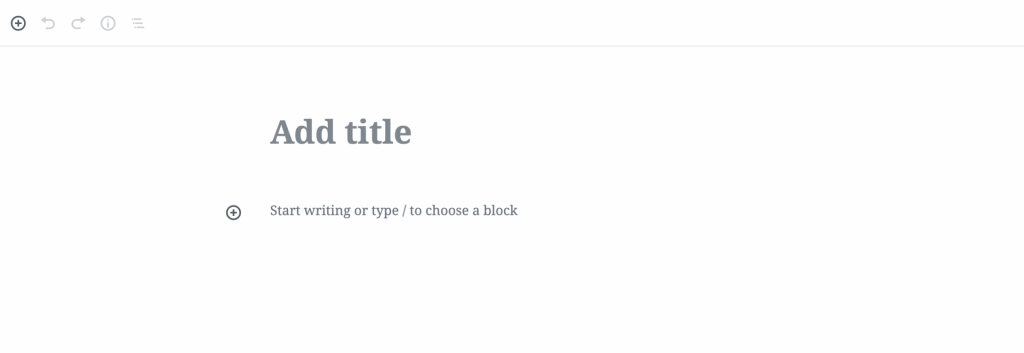
By default, the page title is displayed on the top of the page. The author of the webpage has the option to not display it by leaving this section without any information (with the ‘Add title’ message).

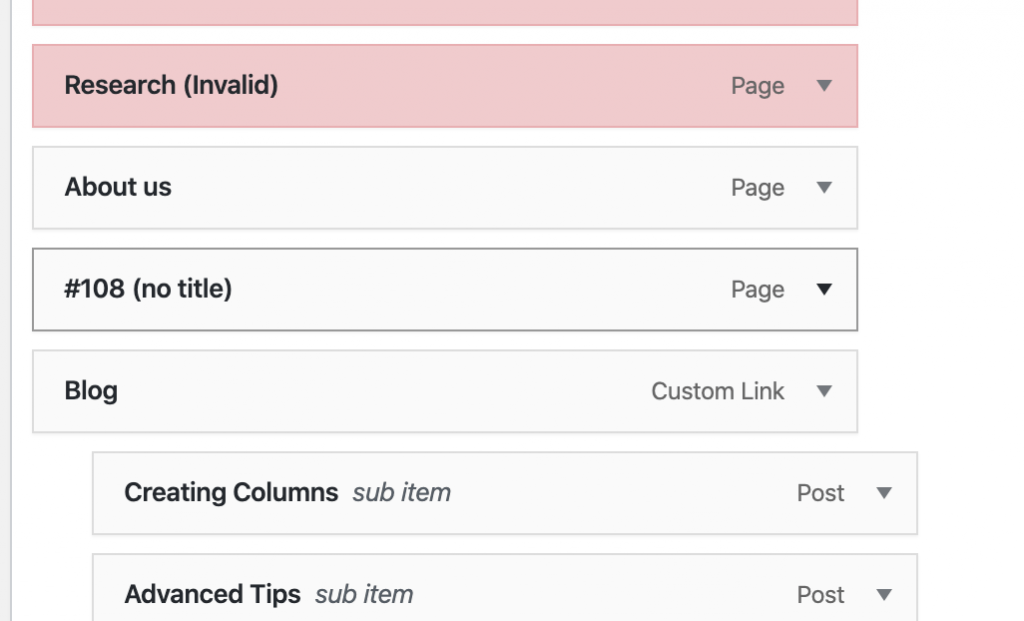
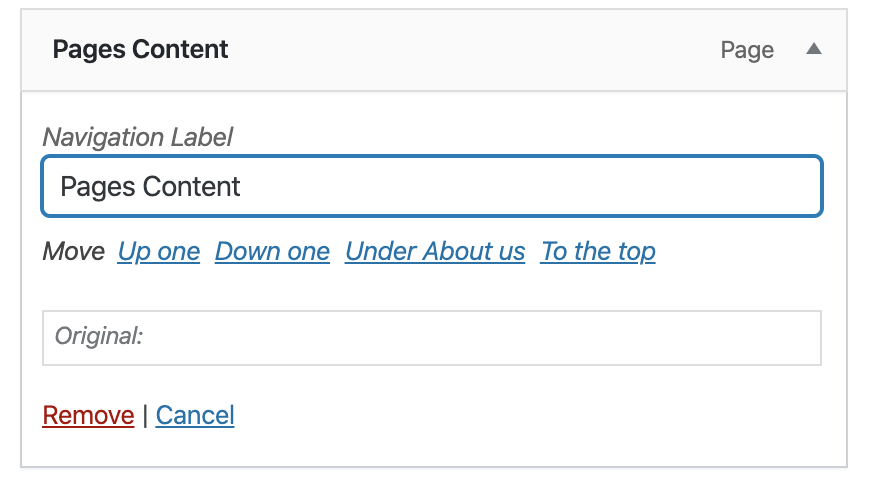
Once the page has no title, it is displayed at the menu with a set of numbers. To add a name to the page at the menu, the user will have to go to the ‘Appearance’ options on the left menu and choose the ‘Menu’ option. From there, the user has to click on the down arrow closer to the page menu option and change the name on the ‘Navigation Label’ filed.